
Le site web durable est à l’air du temps. Au cours des dernières années, ce sujet fait de plus en plus de bruit. Les divers métiers du design tendent vers une approche plus durable. Cette tendance s’accompagne d’une prise de conscience des gouvernements qui s’intéressent à l’empreinte carbone du numérique et demandent aux acteurs et utilisateurs de devenir plus vertueux car l’écosystème mondial lié à Internet, énergivore, contribue de manière de plus en plus importante au réchauffement de la planète en imposant des nouveaux systèmes.
“Les activités numériques sont responsables de 4 % du total des émissions de CO2 chaque année dans le monde, une proportion qui pourrait monter à 8 % en 2025.”
Rapport du groupe de réflexion The Shift Project publié en octobre 2018
Dans cet article, nous allons étudier le web écologique ou comment faire des sites internet à faible impact environnemental.
Une prise de conscience du secteur Tech qui augmente depuis les années 2000
Depuis des années, le sujet des logiciels éco-responsables suscite de nombreux débats dans le milieu du web et nombreux se sont positionnés sur le sujet :

Depuis 2017 : Grâce à leur entité Google Energy, Google achète l’équivalent de 100% de l’électricité qu’ils consomment dans les énergies renouvelables.

2020 : Microsoft annonce son projet de devenir négatif en carbone d’ici 2030.

Apple se fixe l’objectif de devenir neutre en carbone à la même date.

Facebook déclare demander des émissions nettes nulles à tous les fournisseurs et utilisateurs.
Un site web éco-responsable, c’est quoi ?
Quand peut-on parler de site vert?

Un site web éco-responsable ou “site vert”, est optimisé pour avoir un impact écologique le plus faible possible. Il est développé en tenant compte des principes clés de l’éco-conception et en utilisant toutes les ressources disponibles pour diminuer le poids de son empreinte environnementale. Présents à chaque étape du développement, ces principes s’appliquent à l’ensemble du cycle de vie d’un site web.
Cela passe donc par une sélection de contenus, une sélection de fonctionnalités essentielles ou encore une bonne optimisation des médias.
Comment savoir si un site web est éco-responsable?
Il existe des outils de site web vert qui permettent d’évaluer l’éco-responsabilité d’un site web.

- ecoindex.fr : indique le nombre d’éléments, d’appels au serveur et le poids d’une page.
- ecometer.org : signale les consignes qui ne sont pas respectées parmi les 115 sur lesquelles il s’est basé.
- developers.google.com : le plus complet, il fait la distinction entre les performances sur ordinateur et sur mobile.
- ecoconception.arneogroup.com : outil durable
- Website Footprint : extension qui donne un aperçu de l’impact de la page
Ces outils sont efficaces pour fournir des informations sur le degré de respect de l’environnement du site et les aspects à rendre plus durable.
Pourquoi est-il important d’en tenir compte pour les créateurs de sites web ?

Améliorer le SEO
En matière d’optimisation pour les moteurs de recherche (SEO), une conception de site web respectueuse de l’environnement peut faire toute la différence. Les sites légers et optimisés sortent plus facilement en tête des résultats de Google et sont spécialement conçus pour les recherches.
Une expérience utilisateur optimale
Les sites éco-responsables se débrassent des éléments superflus pour se concentrer sur les besoins essentiels des utilisateurs ce qui rend leur expérience plus simple et agréable.
Moins encombrés, ils sont plus rapides à charger et plus performants. Un site allégé (avec moins de script et de code répété ou avec du code/script optimisé) c’est un site efficace, clair et agréable à consulter.
Une longévité
Créés pour durer dans le temps, les sites éco-responsables sont plus faciles à faire évoluer et à changer en matière de conception.
Développer avec une technologie simple, ils sont moins susceptible de rencontrer des pannes ou des bugs. Créer un site éco-responsable est donc plus facile à entretenir dans le temps.
Une opportunité pour son image de marque
Construire un site éco-responsable permet d’être vraiment en accord avec la démarche RSE de son entreprise ou de sa collectivité. Véritable outil de communication, il est intéressant pour une marque de promouvoir un site web moins polluant pour se démarquer de ses concurrents et acquérir une bonne image de marque auprès de son public cible.
Comment éco-concevoir un site web ? 6 bonnes pratiques
Pour mettre en place un site site web éco-responsable ou effectuer une refonte plus écologique, il est essentiel de mener plusieurs actions.
Décanter le contenu
Réduire l’énergie consommée par un site web revient globalement à le rendre plus simple. Autrement dit, il faut concentrer le produit numérique sur ses fonctionnalités de base.
Il faut tout de même faire attention : opter pour une approche minimalisée ne veut pas dire créer un site web ennuyeux et peu attrayant. Il est essentiel de trouver un juste milieu. Il s’agit simplement de justifier chaque détail du produit.
Un exemple qui illustre parfaitement cette approche : Google. Sa page d’accueil est épurée, elle se concentre sur sa fonctionnalité principale : une expérience utilisateur simple et efficace.

La plupart du temps, lorsqu’un site web se développe au fil du temps, son contenu s’agrandit. La cause principale du gaspillage d’électricité dans les sites web est le stockage de données qui ne sont plus utiles. Ce contenu a non seulement tendance à rendre les sites web surchargés, encombrants et déroutants mais il sature également les disques durs qui consomment de l’électricité 24/24h ce qui a un effet néfaste sur l’environnement.
Globalement, le but est de réduire un maximum le nombre de mots et le nombre de page des sites web et se concentrer sur le contenu essentiel.
Améliorer l’expérience utilisateur

Lorsqu’un utilisateur clique par erreur sur un bouton ou un menu, par exemple, une page aura été chargée sans raison. Plus un utilisateur charge de données, plus il consomme de l’énergie et plus il y aura de CO2 rejeté dans l’atmosphère. Une étape redondante dans le parcours des utilisateurs sur une page web pesant en moyenne 2Mo aura un réel impact sur l’environnement. Le but est donc d’éviter les ambiguïtés afin de réduire ces redondances tout au long du parcours utilisateur.
Un autre phénomène polluant : les parcours utilisateurs “yoyo”.
Ce phénomène survient lorsque les utilisateurs se retrouvent à revenir constamment sur une page précédente afin de trouver leur information. Le cas le plus récurent est celui dans lequel ils retournent à la page d’accueil en guise de repli pour obtenir des informations.
Notez tout de même que la quantité de données chargées est beaucoup moins importante quand un utilisateur visite plusieurs fois la même page qu’au premier chargement.
Les parcours utilisateurs “yoyo” ne sont donc pas les parcours inutiles les plus impactant sur l’environnement mais ils ont tout de même un effet néfaste à la fois sur l’écologie mais aussi sur les utilisateurs.
Optimiser les fichiers
La taille
Pour la plus grande partie des sites web, les images sont l’un des éléments les plus impactant sur l’émission de carbone.
“Le poids total médian du site Web en juin 2021 était de 2 019 kilo-octets (sur mobile), et 881 de ces kilo-octets étaient des images. C’est plus que HTML (30 Ko), CSS (72 Ko), JavaScript (461 Ko) et polices (97 Ko) combinés.”
Rapport annuel sur l’état du Web de HTTP Archive de 2022
Notez que parmi ces fichiers les plus gourmandes en émission de carbone sont les vidéos.

“D’un bout à l’autre de la chaîne – mise en ligne, stockage, visionnage –, la consommation de vidéos représente 60 % de l’ensemble des flux de données diffusées et échangées sur le web, soit 300 millions de tonnes de CO2 par an, ce qui représente “une empreinte carbonée comparable aux émissions annuelles de l’Espagne”, ou “près de 1 % des émissions mondiales” des selon The Shift Project.”
“ Nous vivons dans un monde où une seule forme d’usage du numérique, la vidéo en ligne, génère 60 % des flux de données mondiaux et plus de 300 millions de tonnes de CO2 par an.”
“climat : l’insoutenable usage de la vidéo en ligne” – The Shift Project – Juillet 2019
Il est donc primordiale d’utiliser les vidéos avec parcimonie. Le lecteur automatique est notamment mauvais pour l’environnement mais aussi pour les utilisateurs souffrant de troubles sensoriels et de sensibilité au mouvement. Il est recommandé de mettre un bouton lecture devant les vidéo d’un site web pour garantir qu’elles ne soient chargées que par les utilisateurs souhaitant la regarder.
Il est aussi important de réduire le poids de ces fichiers. Tout d’abord, il faut opter pour les bons formats. Le choix du format des fichiers à intégrer sur un site web : WEBP, PNG, GIF, MP4 doit se faire selon le type de contenu et leurs utilités.
Utiliser les formats de fichier les plus appropriés est essentiel mais il peut également être nécessaire de les compresser. Pour cela, il existe un grand nombre d’outils d’optimisation. Parmi eux, voici les plus performants, qui minimisent la taille des fichiers sans dégradation indésirable de la qualité de l’image :
- Shortpixel
- TinyPNG
- ImageOptim
Il est important de souligner que les développeurs et l’agence ont un rôle à jouer, mais le client aussi. Il a également un rôle crucial à jouer dans ce processus. En effet, il contribue à l’optimisation des fichiers en choisissant des images de petite taille ou en évitant d’ajouter des fichiers lourds sur les pages, par exemple. Une collaboration active entre le client et l’agence conduit à une optimisation efficace des fichiers, réduisant ainsi l’impact environnemental du site web tout en améliorant l’expérience utilisateur.
Les couleurs

La couleur joue un rôle important dans l’énergie utilisée par un site Web. Globalement, plus une image a de variation de couleur, plus elle est volumineuse. Une manière de limiter la consommation d’énergie des fichiers est donc d’opter pour des images aux variations de couleurs réduites, du type monochromes. Depuis quelques années, la technologie d’écran OLED devient la norme pour les modèles de smartphone, les ordinateurs portables et les téléviseurs intelligents.

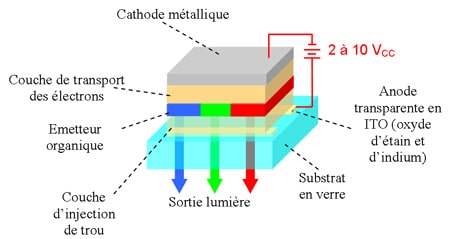
OLED est une technologie qui utilise des diodes superposées qui, une fois alimentées par un courant électrique, émettent leur propre lumière, contrairement à d’autres types d’affichage tels que les écrans à cristaux liquides qui nécessitent un rétro-éclairage. Chaque pixel de l’écran est composé de trois diodes juxtaposées (bleue, rouge et verte).
Étant donné que chaque pixel devient donc une minuscule LED, une utilisation de couleurs plus sombre permet de réduire l’énergie sur les appareils des utilisateurs.

Il est recommander de favoriser :
- Le noir : la couleur la plus efficace pour les écrans OLED car les pixels eux-mêmes sont éteints.
- Les couleurs sombres : elles consomment généralement moins d’énergie.
- Le vert : elle fait partie des couleurs les moins émettrices

Mieux vaut éviter :
- Le blanc : la couleur la plus énergivore
- Le bleu : il consomme environ 25% d’énergie en plus que le vert ou le rouge.
- Les couleurs vives : elles ont le plus fort impact sur l’environnement
“Google Maps réduit la consommation d’énergie de l’écran de 63% grâce à son mode nuit”
Google – Android Dev Summit 2018
Enfin, nous devrions toujours nous poser la question si l’utilisation d’images est nécessaire. Une photographie est-elle toujours la meilleure façon de communiquer une idée ? Pouvons-nous obtenir le même impact en utilisant d’autres formes de stylisme ?
La typographie
Les transferts de données ont un impact environnemental important. Certaines polices augmentent ce transfert de données et le nombre de requêtes de serveur nécessaires pour charger une page. Les polices plus légères et plus simples peuvent aider à réduire la charge du site web, ce qui réduit le temps de chargement des pages et la quantité d’énergie nécessaire pour les charger.De plus, ces polices qui sont conçues pour être facilement lues sur différents écrans peuvent également aider à réduire la fatigue oculaire. En fin de compte, en choisissant une police de caractères adaptée, les concepteurs de sites web peuvent contribuer à réduire l’impact environnemental global de leur site web tout en amélriorant l’expérience utilisateur.
Attention : Il est important de choisir la police en gardant aussi à l’esprit les possibilités de création.
Il faut aussi penser à optimiser les fichiers de polices. De nombreux générateur de polices, comme Web de Squirrel, par exemple, permettent de convertir le format TTF en WOFF2 pour réduire la taille du fichier sans perdre de qualité.
Les infrastructures vertes
Pour concevoir un site plus responsable et réduire son impact écologique, il faut évidemment penser à adopter un hébergement web vert. Opter pour un hébergeur local serait la meilleure pratique à adopter. Transmettre des données à travers les réseaux de télécommunications demande de l’énergie et plus les données voyagent loin, plus l’énergie est consommée. La distance entre le centre de données et la base d’utilisateurs principale du site Web peut être considérée comme des « mégaoctets milles » – le but est qu’elle soit la plus petite possible.
Il peut aussi s’agir d’un hébergeur web qui s’appuie sur des serveurs alimentés avec des énergies vertes et renouvelables. Voici quelques exemples d’hébergeurs web écologiques :
- Infomaniak
- Planethoster
- Ikoula
- Hostpapa
- Ionos (1&1)
Le codage

Enfin, l’écriture du code n’échappe pas aux règles. Il s’agit ici de coder le site web sans utiliser de bibliothèques et de plugins surchargés qui contiennent plus de fonctionnalités que nécessaire. De manière générale, en tant qu’être humains, les développeurs ont tendance à ajouter des espaces blancs pour la lisibilité, des commentaires pour les aider à le comprendre ou encore une dénomination intuitive des classes et des fonctions. Ces extra rendent les fichiers plus volumineux qu’ils ne le devraient. Il est donc recommander de compresser le codage écrit et lisible en tant qu’humains pour obtenir une version prête pour la production optimisée pour les machines. Cette version de code purement lisible par machine, permet d’économiser de l’énergie et d’améliorer les performances Web.
Afin de garantir la qualité et la durabilité de nos sites web, chez H2A nous développons nos propres plug-ins et nos propres templates sur mesure, ce qui nous permet de contrôler précisément les fonctionnalités et les ressources utilisées. Nous n’avons recours aux plug-ins extérieurs que si nécessaire et seulement si nous sommes convaincus de leur qualité et de leur adéquation à nos besoins. Nous adoptons systématiquement une approche de code “propre” qui évite toute surcharge inutile, afin d’assurer la rapidité d’affichage et la fluidité du site web. Cette approche nous permet de créer des sites web performants et durables, qui offrent une expérience utilisateur optimale tout en minimisant leur impact environnemental.
Votre entreprise s’intéresse aux sites web éco-responsables ? H2a une agence compétente
H2A Source Creative est une agence de communication toujours à l’affut de l’évolution du web.
Certes, nous avons à cœur de concevoir des sites internet avec des designs attractifs, mais nous voyons bien loin en pensant éco-responsabilité, accessibilité, normes… C’est pourquoi nous restons constamment à l’affût des dernières tendances, des nouvelles technologies et des nouvelles normes. Nous avons à cœur de concevoir des sites web responsables, qui respectent l’environnement, la sécurité ou encore l’accessibilité, tout en répondant aux besoins de nos clients. Notre équipe de professionnels expérimentés utilise les dernières technologies et les meilleures pratiques en matière de développement durable pour créer des sites web qui ont un impact minimal sur la planète. Nous sommes fiers de proposer des solutions innovantes qui allient performance, qualité et respect de l’environnement. Nous croyons que notre engagement envers ces principes se reflète dans la qualité de nos services, et nous sommes fiers de toujours proposer le meilleur à nos clients. Si vous cherchez une agence compétente pour réaliser votre site web éco-responsable, n’hésitez pas à nous contacter pour discuter de votre projet.
PS : Nous sommes tellement engagés dans la conception de sites Web pour nos clients que nous avons à peine le temps de nous consacrer à notre propre site Web, qui existe depuis plus de 10 ans et n’est malheureusement pas aussi éco-responsable que nous le souhaiterions. Mais ne vous inquiétez pas, nous travaillons actuellement sur un tout nouveau site qui sera conçu avec des pratiques respectueuses de l’environnement à l’esprit. Parce qu’après tout, c’est notre responsabilité de montrer l’exemple en matière de durabilité, même si cela signifie sacrifier un peu de temps pour notre propre site Web.
Le site klimapaktfirbetriber.lu : un cas concret
Le site klimapaktfirbetriber.lu constitue un exemple concret de conception écologique, mettant en œuvre des pratiques respectueuses de l’environnement pour réduire son empreinte carbone.
Nous avons mis en place des techniques d’optimisation pour réduire les temps de chargement et la quantité de données transférées. Cela permet aux utilisateurs de naviguer rapidement et efficacement sur le site, tout en limitant la consommation d’énergie nécessaire pour son affichage.
Des technologies légères telles que le HTML et le CSS ont été utilisées. En évitant les frameworks complexes et gourmands en ressources, nous avons réduit la consommation d’énergie requise pour faire fonctionner le site, tout en maintenant une expérience utilisateur optimale.
Nous avons veillé à minimiser le nombre de requêtes en regroupant les fichiers et en optimisant le code. Cela permet de limiter la quantité d’énergie nécessaire pour communiquer entre le serveur et le navigateur, réduisant ainsi l’impact environnemental.
Le design a également été réfléchi de manière éco-responsable en mettant en avant les couleurs vertes et beiges. Ces choix de couleurs ne sont pas seulement esthétiques, mais également écologiques, car, comme énoncé précédemment, ce sont des couleurs associée à une faible émission de carbone. De plus, le design épuré du site contribue également à sa conception écologique en réduisant les éléments superflus, ce qui permet de limiter la consommation d’énergie nécessaire à l’affichage du site.

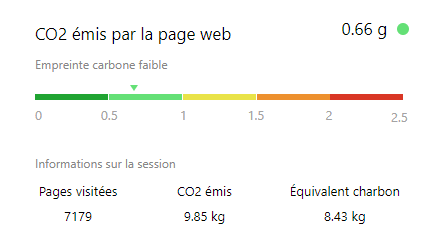
Et le résultat est satisfaisant ! La page d’accueil de klimapaktfirbetriber.lu émet seulement 0,66 g de carbone. Website Footprint, qualifie son empreinte carbone comme étant “faible”.
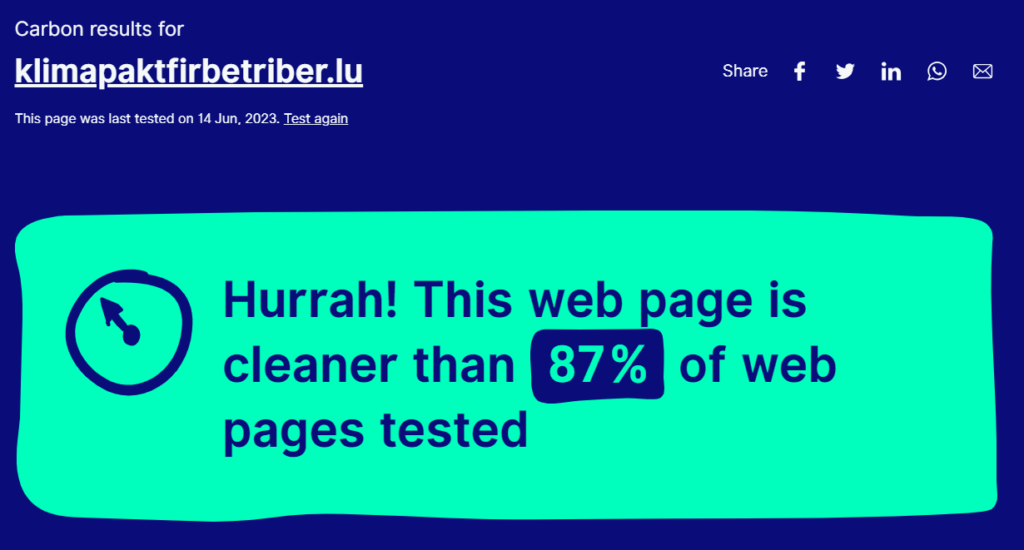
Pour websitecarbon.com, cette page Web est plus propre que 87% des pages web testées.

Restez à l’écoute pour les mises à jour sur notre nouveau site Web !
Vous avez besoin d’aide pour élaborer votre site web ? Vous souhaitez confier la configuration de votre site web éco-responsable à des spécialistes ?
Et pour ne rien louper de nos actualités,
suivez-nous sur les réseaux
Retrouvez aussi :

L’accessibilité numérique, qu’est-ce que c’est ?
L’accessibilité numérique consiste à rendre possible l’accès à l’information et aux fonctionnalités numériques aux personnes en situation de handicap.

Le web écologique : les bonnes pratiques
Le site web durable est à l’air du temps. Au cours des dernières années, ce sujet fait de plus en plus de bruit. Les divers métiers du design tendent vers une approche plus durable.