
2014 a été flat… 2015 le sera encore plus ! La tendance de fond est à la simplification. Exit les dégradés et autres reliefs ornementaux… Place aux lignes épurées, dépouillées de tout artifice et aux couleurs dynamiques.
Le flat design viendrait du courant artistique « Bauhaus » (non je ne parle pas du jeu de société) né en Allemagne dans les années 1920. La maxime de l’un des représentants du Bauhaus illustre en effet parfaitement cette tendance :
« less is more ».
Le maître mot du flat : la simplicité. Les lignes se veulent plus franches, plus épurées, les ombres et autres textures disparaissent au profit d’aplats de couleurs (flat veut d’ailleurs dire « plat » en anglais), la 3D est abandonnée et les objets graphiques sont représentés de façon minimaliste. Un style dépouillé qui met finalement en valeur le contenu, l’idée.
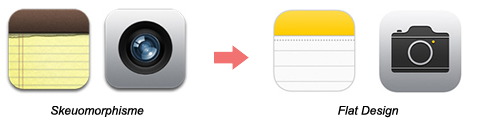
Le flat design est à l’opposé de la tendance du skeuomorphisme que l’on trouvait historiquement dans les métiers du digital. Selon Wikipédia, le skeuomorphisme dont la racine provient du grec skeuo (ornement, décoration) est
« un élément de design dont la forme n’est pas directement liée à la fonction, mais qui reproduit de manière ornementale un élément qui était nécessaire dans l’objet d’origine ».
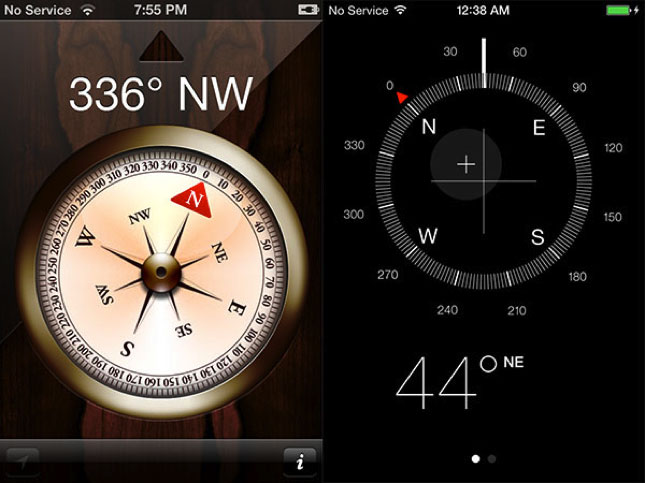
Il s’agit donc d’utiliser l’apparence d’un objet existant pour un élément de design ayant la même fonction. Le but : rendre l’utilisation de cet objet multimédia plus intuitif. Le skeuomorphisme était, entre autre, utilisé par Apple : calepin Notes, Boussole, pour ne citer que ces deux éléments.

Le retour à la simplicité a été en partie initié par Microsoft avec Windows Phone en 2010. Apple a quant à lui gardé quelques références au skeuomorphisme dans iOS8, tout en y intégrant un vernis flat, preuve que les deux visions du design peuvent cohabiter. Depuis, le flat design est devenu une tendance… qui dure. Il est plébiscité notamment pour sa grande lisibilité qui est particulièrement adaptée aux petits écrans (smartphones et tablettes). L’UX (expérience utilisateur) est ainsi grandement améliorée. Un design en flat va en effet à l’essentiel, sans fioriture ni superficialité. Sans compter que l’interface graphique est dynamisée par des couleurs fraîches permettant de mettre en avant les éléments importants.
Dans ce cas :
“Responsive design + flat design = j’ai un site qui déboîte ?”
Oui et non. Oui, car il sera graphiquement impactant. Non car l’usage du flat ne « colle » par à toutes les thématiques. On imagine mal un site de pompes funèbres en flat design n’est-ce pas ? Quoique…
Si ses qualités sont légions (légèreté, fluidité, simplicité, clarté et accessibilité), il peut pécher par excès de zèle : le design peut sembler simpliste et non travaillé. De plus, un flat design non réfléchi peut avoir un rendu criard avec ses couleurs vives.
Enfin, nous risquons de tomber dans la monotonie, comme avec les différents templates de sites web que nous trouvons partout. Où est ainsi la valeur ajoutée de votre site ? Trop de flat tue le flat. A méditer.
En conclusion : le flat design, c’est bien, c’est beau, ça met l’utilisateur au centre de la création… Mais c’est aussi compliqué à mettre en place car il n’est pas facile de faire simple.
Pour aller plus loin et comprendre en un coup d’œil les différences entre les visions réaliste et flat de façon ludique : http://www.flatvsrealism.com/ (réalisé par l’agence In Facto aux Etats-Unis).

Vous pouvez aussi lire un article d’e-marketing.fr qui vous montrera que le flat touche toutes les facettes du design (ici la refonte de logo) et pas uniquement le web. http://www.e-marketing.fr/Thematique/Communication-1005/Tribunes/2014-a-ete-lannee-de-la-refonte-de-logo-pour-les-entreprises-249236.htm
Bonne journée !
Sources images : Blog Octo, marketingside, Graphicdesignjunction